-

ReadQRCode(): A New function by FileMaker 19.5
DATE:Claris has launched its FileMaker 19.5 version. This launch improves the platform’s performance, security, and dependability. The latest version of FileMaker has various new features, one of which is its QRCode compatibility. QR Code stands for Quick Response Code which can store a large amount of content. It contains information in two dimensions, horizontal and …
-

Editing & Restricting record access privileges – FileMaker
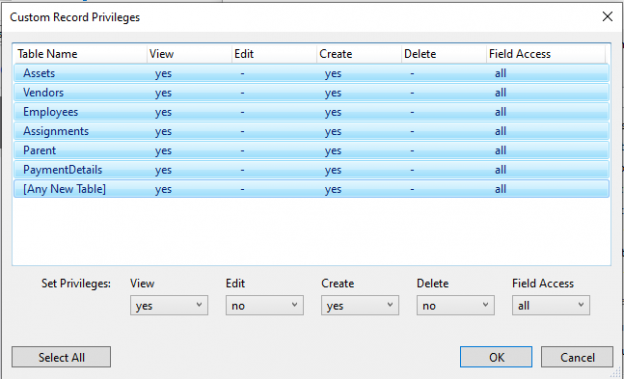
DATE:We will illustrate a case study to demonstrate how to restrict users with limited access from editing a record once it is created. The Requirement The client that manages their business processes via a set of FileMaker files, has different access levels for different users based on their specific assigned roles. The client has a …
Editing & Restricting record access privileges – FileMaker Read More »
-

Guide to Avoid Navigation Rework in FileMaker
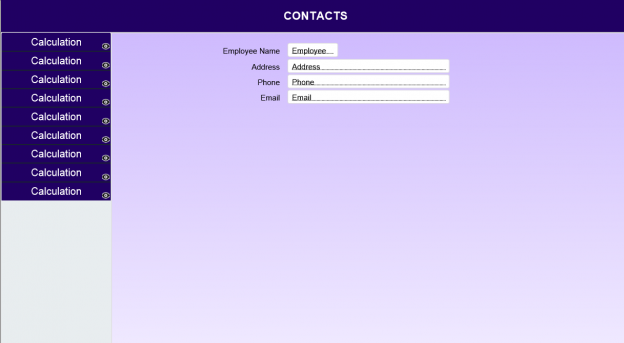
DATE:Did you ever encounter the turmoil of adding a new module on all layouts post creation of standard menu navigation? Well, we all know how bothersome that could be! Here we are with an easy solution, read along… Undoubtedly, navigation is an integral part of every application. It plays a pivotal role when a user …
-

Call FileMaker Script from a JavaScript function
DATE:This article is the second part of a two-part series diving into some new features of FileMaker 19. In the previous article (https://www.metasyssoftware.com/blogs/integrating-jquery-datatable-in-filemaker-application-using-perform-javascript-in-web-viewer), we explored the new FileMaker script step “Perform JavaScript in Web Viewer”. Using this feature, we added the jQuery data table in FileMaker Web Viewer. In this article, we will explore how …
Call FileMaker Script from a JavaScript function Read More »
-

Card Window in FileMaker 19 WebDirect
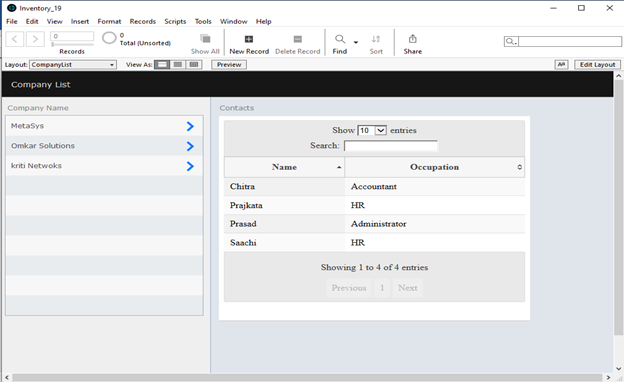
DATE:FileMaker 19 offers many new features that can be used to enhance the UI/UX of FileMaker Custom apps. One exciting feature is the ability to use card windows in WebDirect. FileMaker introduced the card windows in FileMaker 16. At the time that feature was not supported in WebDirect. Card Window support in WebDirect is a …
-

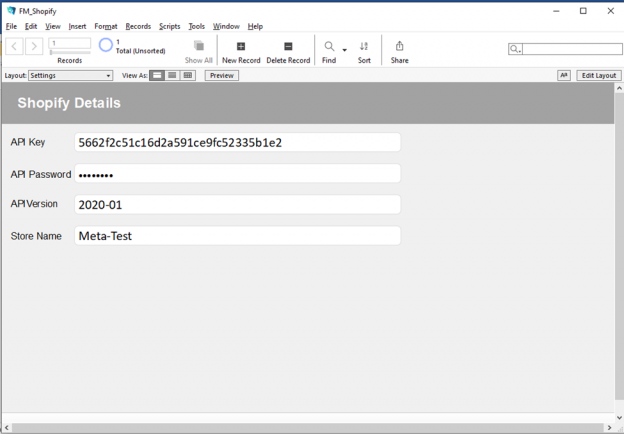
Publish Product data from FileMaker solution to Shopify store
DATE:This blog article describes a simple way to integrate Shopify and Filemaker. Shopify is a popular ecommerce platform used by many businesses around the world, and integrating Shopify and FileMaker can save time and money. FileMaker integration is made easy due to two powerful features. Firstly, the enhanced cURL options which make it easy to …
Publish Product data from FileMaker solution to Shopify store Read More »
-

8 Features required in a Workflow Management Software
DATE:Managing daily business chores in an organized and efficient manner is no more an easy task. So it becomes imperative for organizations to invest in customized workflow management systems which can help in scaling up production. Also, since the kind of tasks involved in every organization differs, the one size fits all is now a …
8 Features required in a Workflow Management Software Read More »
-

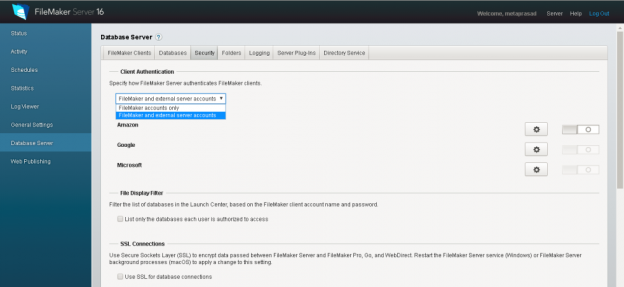
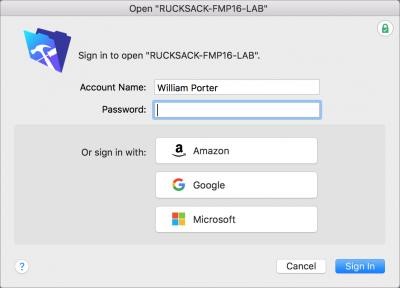
Implementing OAuth in Custom FileMaker Application
DATE:This article is a continuation of the FileMaker OAuth 2.0 Authentication Here we will show you how OAuth works with some sample code and how it can be used to log on to Custom FileMaker application.Steps Involved- Configure FileMaker Server / Cloud Create Application and configure it on provider’s account Set up Groups or Accounts …
Implementing OAuth in Custom FileMaker Application Read More »
-

What’s new in FileMaker 16?
DATE:FileMaker 16 will change the way how custom apps are built. The new version provides ample scope for the professional developers to try out new features. It also offers a lot of educational content in order to help the developers. So what’s new in FileMaker 16? Some of the most important features in this platform …