-

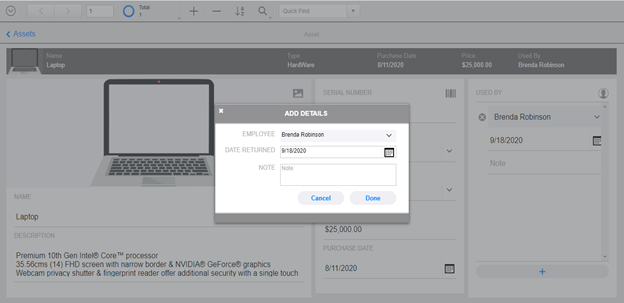
Card Window in FileMaker 19 WebDirect
DATE:FileMaker 19 offers many new features that can be used to enhance the UI/UX of FileMaker Custom apps. One exciting feature is the ability to use card windows in WebDirect. FileMaker introduced the card windows in FileMaker 16. At the time that feature was not supported in WebDirect. Card Window support in WebDirect is a …
-

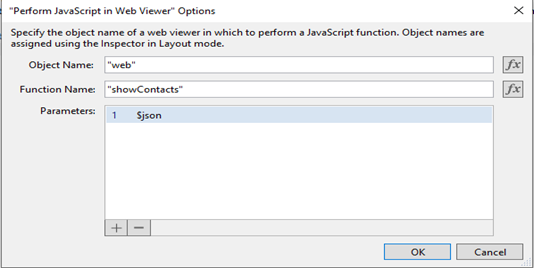
Integrating jQuery datatable in FileMaker application using Perform JavaScript in Web Viewer
DATE:In a previous blog, we described the new exciting features of FileMaker 19. One of these features is the new ‘FileMaker JavaScript Web Viewer Integration’. Using this feature, we can establish smooth communication between FileMaker and Web Viewers. This allows us to extend the functionality of FileMaker systems with features which are not native to FileMaker. Claris FileMaker …
-

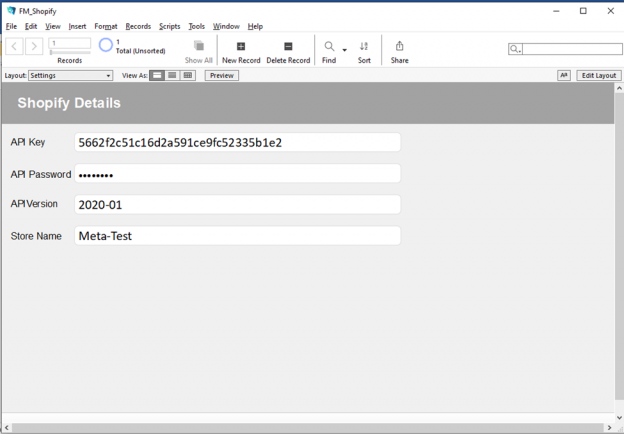
Publish Product data from FileMaker solution to Shopify store
DATE:This blog article describes a simple way to integrate Shopify and Filemaker. Shopify is a popular ecommerce platform used by many businesses around the world, and integrating Shopify and FileMaker can save time and money. FileMaker integration is made easy due to two powerful features. Firstly, the enhanced cURL options which make it easy to …
Publish Product data from FileMaker solution to Shopify store Read More »