-

What, Why, and How of Microservices?
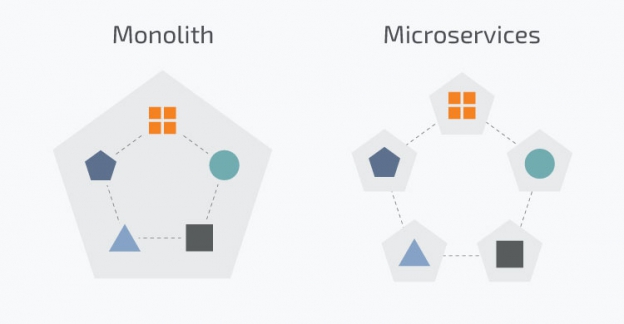
DATE:What are Microservices? Historically applications were Monolithic applications where the architecture was a unified and closely coupled integrated unit. Microservices, on the contrary, are smaller independent unified business modules. Each module in Microservices performs its own unique business functionality, at times with dedicated databases. As shown in the above image, the architecture of Microservices consists …
-

Exporting JSON data from your ASP .Net Web API to a Microsoft Excel Spreadsheet using Macro Programming
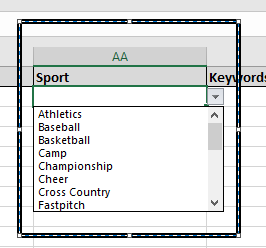
DATE:Exporting your data to an excel spread sheet is a very common requirement, but what if this data is coming from a database as a Web API service . This is possible using Macro Programming. In this article, I would like to give a brief overview of how to export your data from the ASP …
-

What is EWS?
DATE:Exchange Web Services is an Application Program Interface (API) by Microsoft that allows programmers to fetch Microsoft Exchange items including calendars, contacts and emails. It can be used to read the email box and retrieve emails along with all the metadata such as headers, body and attachments. This is useful when the same information needs …