-

React Query: Making Data Fetching and Server-state Management Easier
DATE:React Query is the most performant and powerful data synchronization library for React. It performs functions such as server data fetching, caching, synchronizing, and modifying server states for React applications. While building a React app, developers can implement the data fetching feature in multiple ways, i.e., combinations of component-based states, react-redux, and react-hooks. These state-management …
React Query: Making Data Fetching and Server-state Management Easier Read More »
-

How ReactJS is Building Value for Fintech, E-Commerce, and Other New-age Enterprises
DATE:The world is experiencing digital transformation at an unprecedented speed. Research suggests that 91% of organizations have either already adopted or are planning to adopt a digital-first business strategy. The software development industry is abuzz about the increasing need for digital platforms and applications. Read on to find out why ReactJS continues to grow in popularity among …
How ReactJS is Building Value for Fintech, E-Commerce, and Other New-age Enterprises Read More »
-

What’s new in React 18?
DATE:Introduction: What is React? React is an independent and open-source front-end JavaScript library for building user interfaces.The current version of React 18 provides developers with improved features to create a Great User Experience. Some of the improvements are Automatic Batching: Groups all state updates which in turn improves performance. Transitions: Is now more sophisticated and …
-

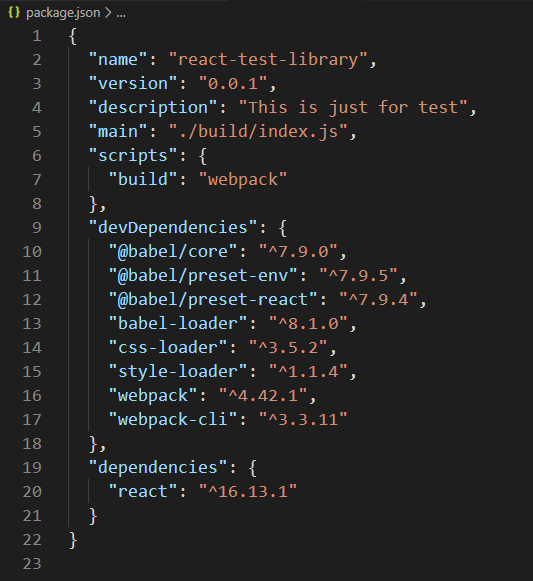
How to Create a React Native NPM Package?
DATE:NPM is a Package Manager for Node JS. It was first created in 2009 as an open-source project to help JavaScript developers to easily share their code in the form of packages. NPM allows you to install the various public packages for the project. NPM has over 8,00,000 packages with public access. My intention behind …
-

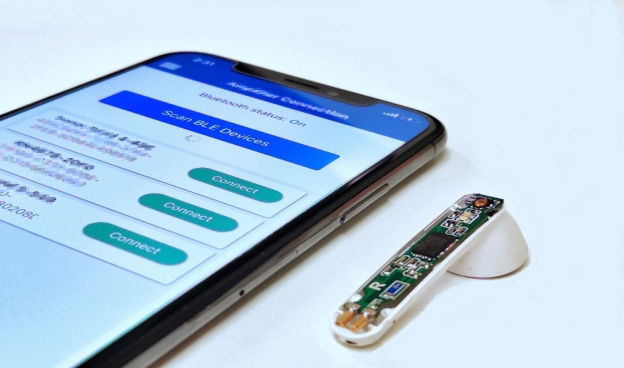
Bluetooth Low Energy (BLE) technology usage and its communication with mobile devices
DATE:BLE is a wireless technology for a personal area network that is designed and marketed by the Bluetooth Special Interest Group. It is a low power-consuming device which maintains the same communication range as that of Bluetooth classic. It is mainly used in small and low power consumption devices such as a, smartwatch, BLE keychain, …
Bluetooth Low Energy (BLE) technology usage and its communication with mobile devices Read More »
-

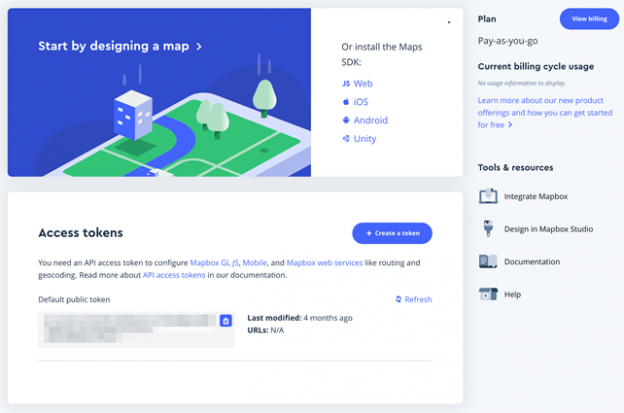
Six smart steps to configure Mapbox with ReactJS
DATE:Mapbox provides custom maps, search and navigation. It supports many platforms. The tool is powered by programmers as well as millions of devices providing Location Data. It provides developers a platform and a toolset to build customized applications where location-based data can be used to meet a variety of business requirements. A typical scenario where …
Six smart steps to configure Mapbox with ReactJS Read More »