-

React Query: Making Data Fetching and Server-state Management Easier
DATE:React Query is the most performant and powerful data synchronization library for React. It performs functions such as server data fetching, caching, synchronizing, and modifying server states for React applications. While building a React app, developers can implement the data fetching feature in multiple ways, i.e., combinations of component-based states, react-redux, and react-hooks. These state-management …
React Query: Making Data Fetching and Server-state Management Easier Read More »
-

How ReactJS is Building Value for Fintech, E-Commerce, and Other New-age Enterprises
DATE:The world is experiencing digital transformation at an unprecedented speed. Research suggests that 91% of organizations have either already adopted or are planning to adopt a digital-first business strategy. The software development industry is abuzz about the increasing need for digital platforms and applications. Read on to find out why ReactJS continues to grow in popularity among …
How ReactJS is Building Value for Fintech, E-Commerce, and Other New-age Enterprises Read More »
-

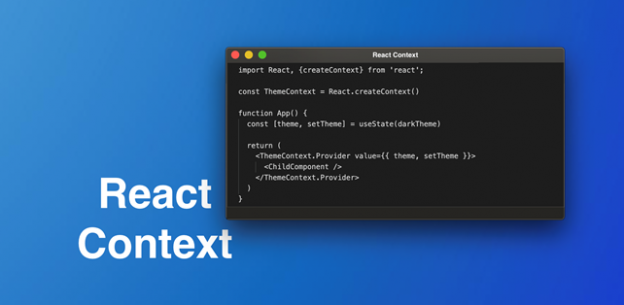
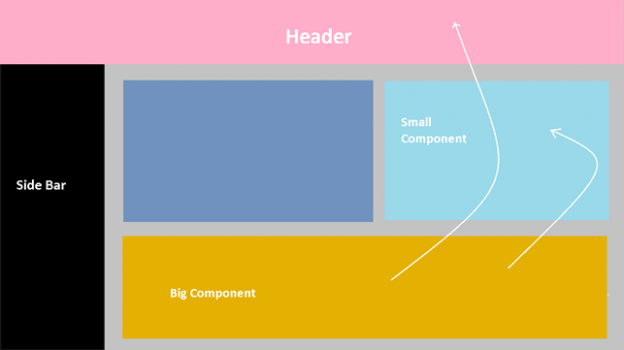
Effective use of Context in a React Application
DATE:The prerequisite to comprehend this article is a fair knowledge of Hooks. Hooks is a new addition in React 16.8 that let you use state and other React features without writing a class. In a React application, we can pass data from parent component to child components using the prop. However, this is limited to …
-

React Redux – The art of state management
DATE:React is one of the most popular technologies for front-end development, which uses a component based approach to enable fast app development. Redux is a predictable state container for JS apps, and works particularly well with React. In this article, I will be covering some basics on how to set up React-Redux for state management …
-

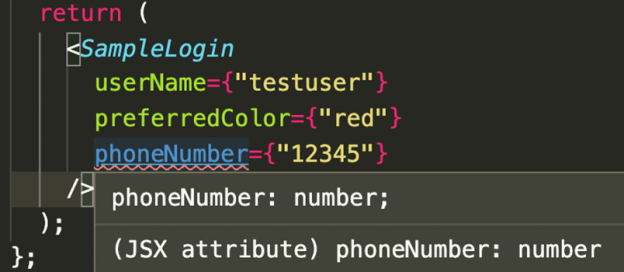
TypeScript in React
DATE:TypeScript is a useful technology for maintaining code quality and for self documentation of code in React. The use of “self-explanatory” code significantly reduces development cost and time. Typescript reduces the code analysis time and aids quick understanding of the existing implementation. This article serves as an overview for budding developers who wish to learn …