-

Exploring FileMaker’s Interface Design and Layout Tools
DATE:The user interface holds immense importance in the design of any application, and needs to be user-friendly with a modern aesthetic “look and feel”.FileMaker stands as a pivotal relational database application, offering a potent blend of a database engine and comprehensive UI design tools. These tools empower developers to construct layouts with remarkable efficiency, thanks …
Exploring FileMaker’s Interface Design and Layout Tools Read More »
-

Claris FileMaker 2023 Features
DATE:In April 2023, Claris released the latest iteration of its FileMaker platform, known as Claris FileMaker 2023. This release marks the evolution of FileMaker from the previous Claris FileMaker 19.6 platform. FileMaker version numbering now aligns with the calendar year. In this article, we will go through some of the new features of Claris FileMaker …
-

How MetaSys Software Helped Merge Multiple FileMaker Files to a Single FileMaker Formula File – Case Study
DATE:Our client, is in the textile business and manages their manufacturing processes using multiple FileMaker application files. We helped them migrate from the FileMaker 5 version to the then latest FileMaker version. Their biggest pain point was, they had thousands of Formula files as separate FileMaker files. Each Formula file contained a formula/recipe for a …
-

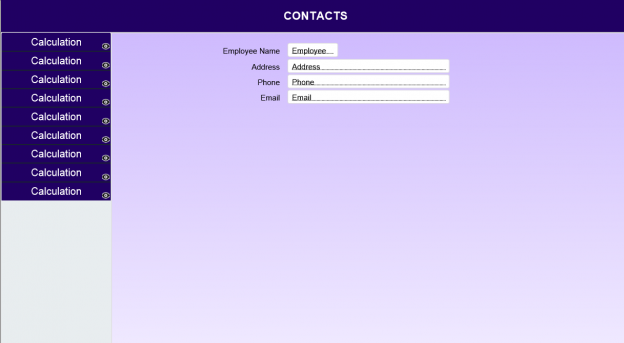
Guide to Avoid Navigation Rework in FileMaker
DATE:Did you ever encounter the turmoil of adding a new module on all layouts post creation of standard menu navigation? Well, we all know how bothersome that could be! Here we are with an easy solution, read along… Undoubtedly, navigation is an integral part of every application. It plays a pivotal role when a user …
-

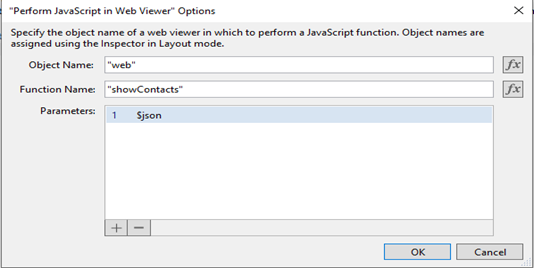
Call FileMaker Script from a JavaScript function
DATE:This article is the second part of a two-part series diving into some new features of FileMaker 19. In the previous article (https://www.metasyssoftware.com/blogs/integrating-jquery-datatable-in-filemaker-application-using-perform-javascript-in-web-viewer), we explored the new FileMaker script step “Perform JavaScript in Web Viewer”. Using this feature, we added the jQuery data table in FileMaker Web Viewer. In this article, we will explore how …
Call FileMaker Script from a JavaScript function Read More »
-

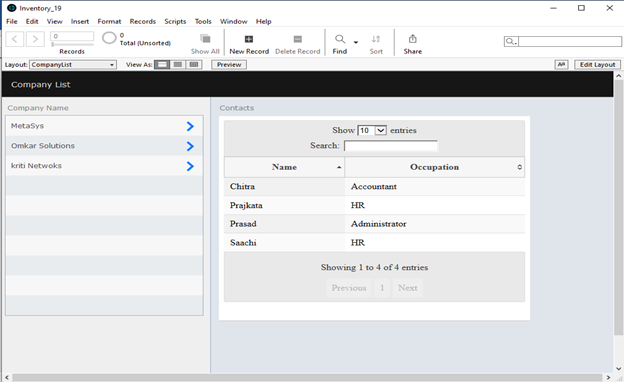
Integrating jQuery datatable in FileMaker application using Perform JavaScript in Web Viewer
DATE:In a previous blog, we described the new exciting features of FileMaker 19. One of these features is the new ‘FileMaker JavaScript Web Viewer Integration’. Using this feature, we can establish smooth communication between FileMaker and Web Viewers. This allows us to extend the functionality of FileMaker systems with features which are not native to FileMaker. Claris FileMaker …
-

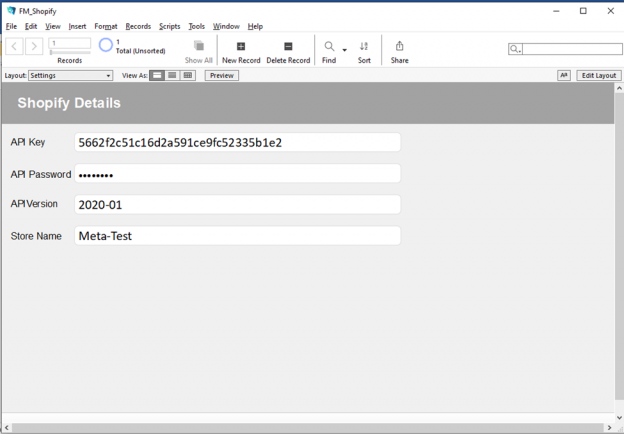
Publish Product data from FileMaker solution to Shopify store
DATE:This blog article describes a simple way to integrate Shopify and Filemaker. Shopify is a popular ecommerce platform used by many businesses around the world, and integrating Shopify and FileMaker can save time and money. FileMaker integration is made easy due to two powerful features. Firstly, the enhanced cURL options which make it easy to …
Publish Product data from FileMaker solution to Shopify store Read More »