-

Which 9 Skills Make You an Expert ReactJS Developer in 2022?
DATE:40.14% of software developers worldwide reportedly use React.js. The Meta (Facebook) offering is arguably the most loved since it overtook jQuery as per the 2021 Developer Survey by Stack Overflow. So what are the most essential skills, if you wish to get into the league of expert React Developers in 2022? Read to find out! What …
Which 9 Skills Make You an Expert ReactJS Developer in 2022? Read More »
-

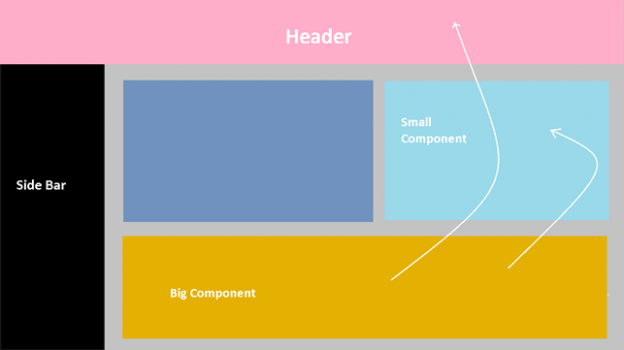
React Redux – The art of state management
DATE:React is one of the most popular technologies for front-end development, which uses a component based approach to enable fast app development. Redux is a predictable state container for JS apps, and works particularly well with React. In this article, I will be covering some basics on how to set up React-Redux for state management …
-

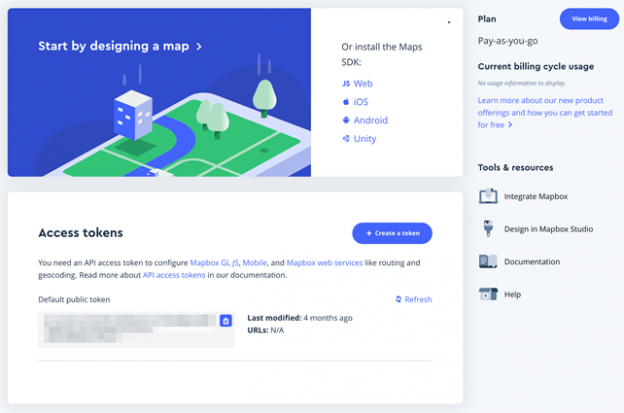
Six smart steps to configure Mapbox with ReactJS
DATE:Mapbox provides custom maps, search and navigation. It supports many platforms. The tool is powered by programmers as well as millions of devices providing Location Data. It provides developers a platform and a toolset to build customized applications where location-based data can be used to meet a variety of business requirements. A typical scenario where …
Six smart steps to configure Mapbox with ReactJS Read More »