-

How MetaSys handled performance Issues related to Entity Framework
DATE:In building web applications for clients, two important factors we at MetaSys focus on are performance, and speed of development. Good performance is crucial for the success of any web application, as users expect pages and screens to load instantly. Users will quickly stop using slow programs in favour of other web or mobile applications. …
How MetaSys handled performance Issues related to Entity Framework Read More »
-

Using the NReco pdf writing tool
DATE:These days financial, marketing and e-commerce websites allow us to download reports and receipts in pdf form. The Pdf file format is a convenient way of sharing information, as there is a high level of confidence that the user can open the document with the intended look and feel. This is even true for documents …
-

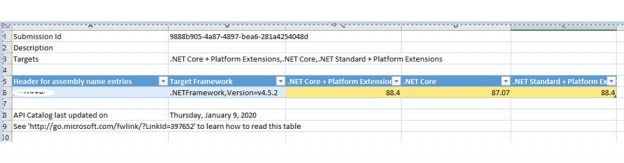
Converting an MVC web APP to .Net Core Web App
DATE:History Like many others, we have been working on MVC 5 based web applications since 2013. With Microsoft planning significant investment into the open-source development platform .Net core, we saw the advantage of migrating our current applications to the new platform sooner rather than later. The first version of .Net Core 1.0 was released by …