-

Why use React Native for your Enterprise Mobile App Development?
DATE:React Native is a JavaScript-based application development framework that allows developers to build an application that works on both Android as well as iOS platforms. React Native uses a single coding language that is recognized on iOS and Android platforms. Before the introduction of this cross-platform mobile app development framework, developers had to create a …
Why use React Native for your Enterprise Mobile App Development? Read More »
-

How to Create a React Native NPM Package?
DATE:NPM is a Package Manager for Node JS. It was first created in 2009 as an open-source project to help JavaScript developers to easily share their code in the form of packages. NPM allows you to install the various public packages for the project. NPM has over 8,00,000 packages with public access. My intention behind …
-

Flutter vs React Native
DATE:Many new technologies have evolved because of the increasing demand for cross-platform products. Facebook’s React Native and Google’s Flutter have created a lot of buzz in the cross-platform app development market. These two trending technologies are both known for high performance, and many enterprises and big brands are embracing them to come out with value-driven …
-

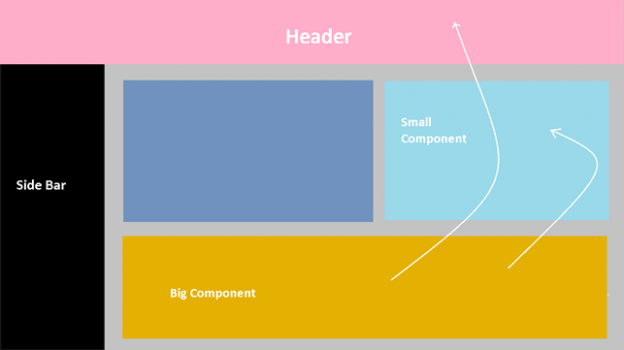
React Redux – The art of state management
DATE:React is one of the most popular technologies for front-end development, which uses a component based approach to enable fast app development. Redux is a predictable state container for JS apps, and works particularly well with React. In this article, I will be covering some basics on how to set up React-Redux for state management …
-

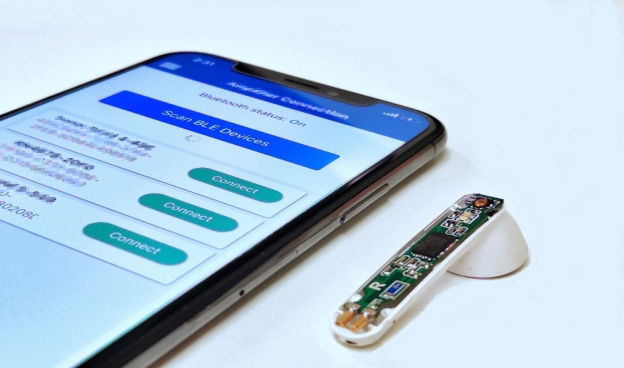
Bluetooth Low Energy (BLE) technology usage and its communication with mobile devices
DATE:BLE is a wireless technology for a personal area network that is designed and marketed by the Bluetooth Special Interest Group. It is a low power-consuming device which maintains the same communication range as that of Bluetooth classic. It is mainly used in small and low power consumption devices such as a, smartwatch, BLE keychain, …
Bluetooth Low Energy (BLE) technology usage and its communication with mobile devices Read More »