-

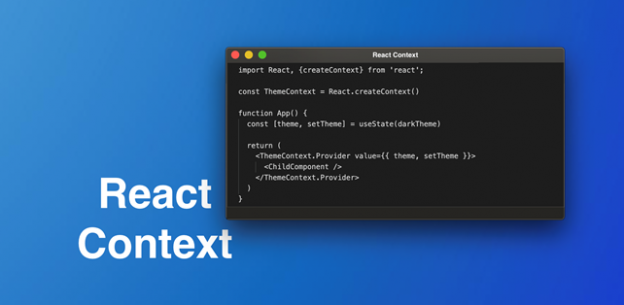
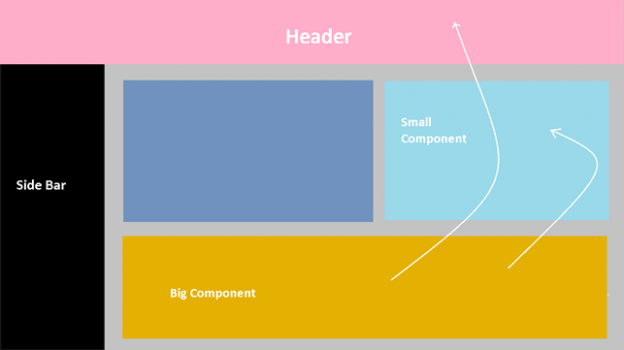
Effective use of Context in a React Application
DATE:The prerequisite to comprehend this article is a fair knowledge of Hooks. Hooks is a new addition in React 16.8 that let you use state and other React features without writing a class. In a React application, we can pass data from parent component to child components using the prop. However, this is limited to …
-

How to implement Internationalization for a React Application
DATE:Internationalization of an application, document or product refers to the development of easy content localization, i.e. modifying the content to target the language and culture of the region. Internationalizing an application leads to improved usability by people located across the globe. There are two main aspects to internationalization, firstly the detection of the user’s local …
How to implement Internationalization for a React Application Read More »
-

React Redux – The art of state management
DATE:React is one of the most popular technologies for front-end development, which uses a component based approach to enable fast app development. Redux is a predictable state container for JS apps, and works particularly well with React. In this article, I will be covering some basics on how to set up React-Redux for state management …
-

Our experience of using React Hooks and what you can learn from it!
DATE:React JS is now a very popular programming language. React Hooks has unlocked new capabilities and allows you to create great applications. It allows one to write very compact code. We share our experience of how we have used React Hooks. We assume here that you have some React Programming knowledge. React Hooks are functions …
Our experience of using React Hooks and what you can learn from it! Read More »
-

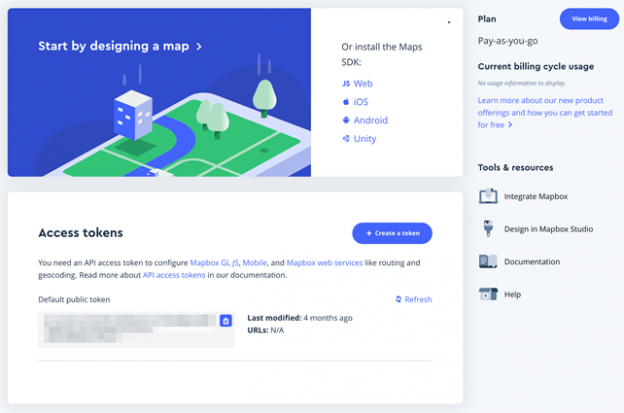
Six smart steps to configure Mapbox with ReactJS
DATE:Mapbox provides custom maps, search and navigation. It supports many platforms. The tool is powered by programmers as well as millions of devices providing Location Data. It provides developers a platform and a toolset to build customized applications where location-based data can be used to meet a variety of business requirements. A typical scenario where …
Six smart steps to configure Mapbox with ReactJS Read More »