-

Exploring FileMaker’s Interface Design and Layout Tools
DATE:The user interface holds immense importance in the design of any application, and needs to be user-friendly with a modern aesthetic “look and feel”.FileMaker stands as a pivotal relational database application, offering a potent blend of a database engine and comprehensive UI design tools. These tools empower developers to construct layouts with remarkable efficiency, thanks …
Exploring FileMaker’s Interface Design and Layout Tools Read More »
-

Claris FileMaker 2023 Features
DATE:In April 2023, Claris released the latest iteration of its FileMaker platform, known as Claris FileMaker 2023. This release marks the evolution of FileMaker from the previous Claris FileMaker 19.6 platform. FileMaker version numbering now aligns with the calendar year. In this article, we will go through some of the new features of Claris FileMaker …
-

How MetaSys Software Helped Merge Multiple FileMaker Files to a Single FileMaker Formula File – Case Study
DATE:Our client, is in the textile business and manages their manufacturing processes using multiple FileMaker application files. We helped them migrate from the FileMaker 5 version to the then latest FileMaker version. Their biggest pain point was, they had thousands of Formula files as separate FileMaker files. Each Formula file contained a formula/recipe for a …
-

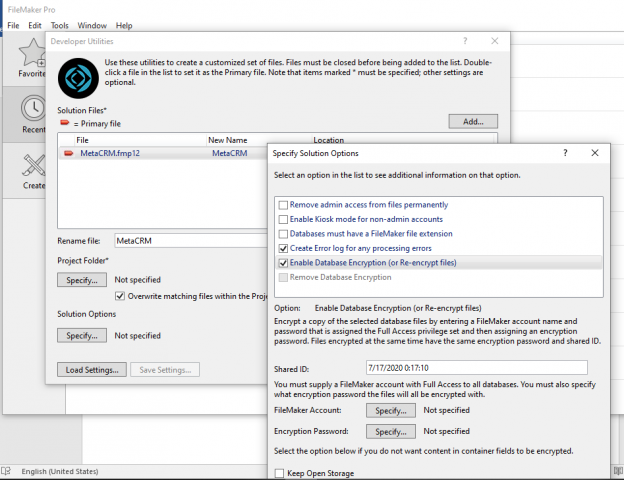
A Step-by-Step Guide to Encryption at Rest (EAR) in FileMaker
DATE:Security plays a vital role in any software application. Most of the time, standard approaches, like Startup login, encryption of password, etc., are followed. ‘Manage Security’ section of FileMaker provides different types of settings to manage various levels of access as well as privileges to the logged-in user. Encryption at Rest goes beyond this by …
A Step-by-Step Guide to Encryption at Rest (EAR) in FileMaker Read More »
-

ReadQRCode(): A New function by FileMaker 19.5
DATE:Claris has launched its FileMaker 19.5 version. This launch improves the platform’s performance, security, and dependability. The latest version of FileMaker has various new features, one of which is its QRCode compatibility. QR Code stands for Quick Response Code which can store a large amount of content. It contains information in two dimensions, horizontal and …
-

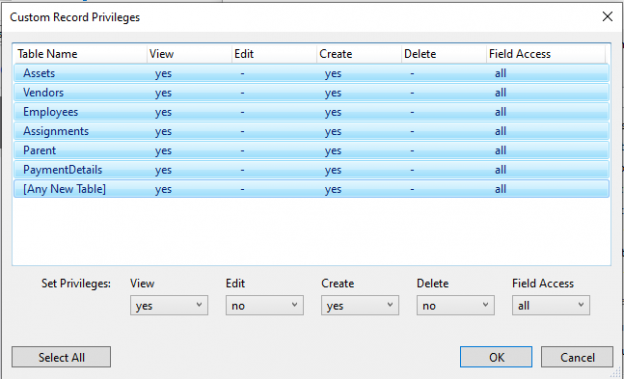
Editing & Restricting record access privileges – FileMaker
DATE:We will illustrate a case study to demonstrate how to restrict users with limited access from editing a record once it is created. The Requirement The client that manages their business processes via a set of FileMaker files, has different access levels for different users based on their specific assigned roles. The client has a …
Editing & Restricting record access privileges – FileMaker Read More »
-

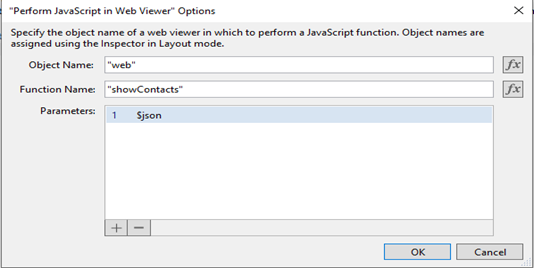
Integrating jQuery datatable in FileMaker application using Perform JavaScript in Web Viewer
DATE:In a previous blog, we described the new exciting features of FileMaker 19. One of these features is the new ‘FileMaker JavaScript Web Viewer Integration’. Using this feature, we can establish smooth communication between FileMaker and Web Viewers. This allows us to extend the functionality of FileMaker systems with features which are not native to FileMaker. Claris FileMaker …
-

FileMaker 19: Exciting features that one should not Miss!
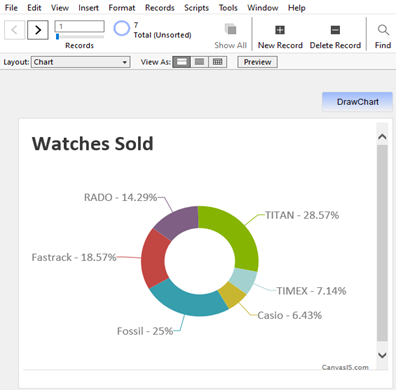
DATE:FileMaker 19 offers some exciting new features. Some are useful for a developer and others which would excite FileMaker business users. This Blog will throw light on some of these features. FileMaker and JavaScript Integration: JavaScript provides a variety of libraries which can be used to create interactive dashboards, charts, maps, calendars and many more …
FileMaker 19: Exciting features that one should not Miss! Read More »
-

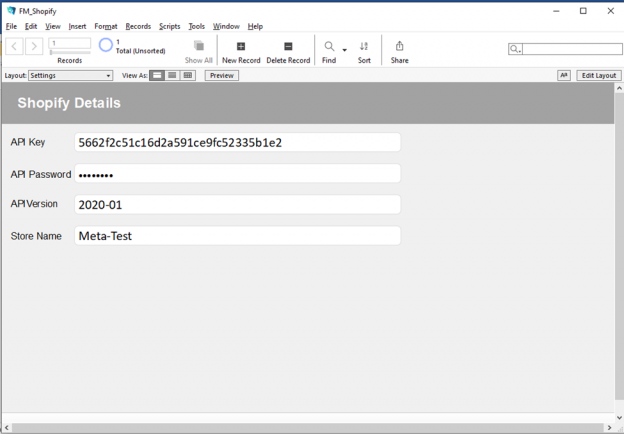
Publish Product data from FileMaker solution to Shopify store
DATE:This blog article describes a simple way to integrate Shopify and Filemaker. Shopify is a popular ecommerce platform used by many businesses around the world, and integrating Shopify and FileMaker can save time and money. FileMaker integration is made easy due to two powerful features. Firstly, the enhanced cURL options which make it easy to …
Publish Product data from FileMaker solution to Shopify store Read More »
-

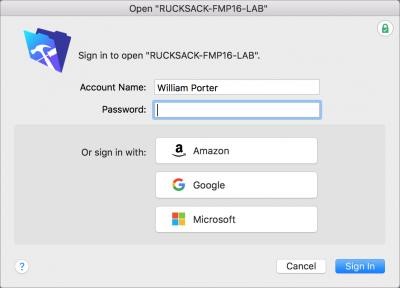
What’s new in FileMaker 16?
DATE:FileMaker 16 will change the way how custom apps are built. The new version provides ample scope for the professional developers to try out new features. It also offers a lot of educational content in order to help the developers. So what’s new in FileMaker 16? Some of the most important features in this platform …