-

Exploring FileMaker’s Interface Design and Layout Tools
DATE:The user interface holds immense importance in the design of any application, and needs to be user-friendly with a modern aesthetic “look and feel”.FileMaker stands as a pivotal relational database application, offering a potent blend of a database engine and comprehensive UI design tools. These tools empower developers to construct layouts with remarkable efficiency, thanks …
Exploring FileMaker’s Interface Design and Layout Tools Read More »
-

Claris FileMaker 2023 Features
DATE:In April 2023, Claris released the latest iteration of its FileMaker platform, known as Claris FileMaker 2023. This release marks the evolution of FileMaker from the previous Claris FileMaker 19.6 platform. FileMaker version numbering now aligns with the calendar year. In this article, we will go through some of the new features of Claris FileMaker …
-

How MetaSys Software Helped Merge Multiple FileMaker Files to a Single FileMaker Formula File – Case Study
DATE:Our client, is in the textile business and manages their manufacturing processes using multiple FileMaker application files. We helped them migrate from the FileMaker 5 version to the then latest FileMaker version. Their biggest pain point was, they had thousands of Formula files as separate FileMaker files. Each Formula file contained a formula/recipe for a …
-

ReadQRCode(): A New function by FileMaker 19.5
DATE:Claris has launched its FileMaker 19.5 version. This launch improves the platform’s performance, security, and dependability. The latest version of FileMaker has various new features, one of which is its QRCode compatibility. QR Code stands for Quick Response Code which can store a large amount of content. It contains information in two dimensions, horizontal and …
-

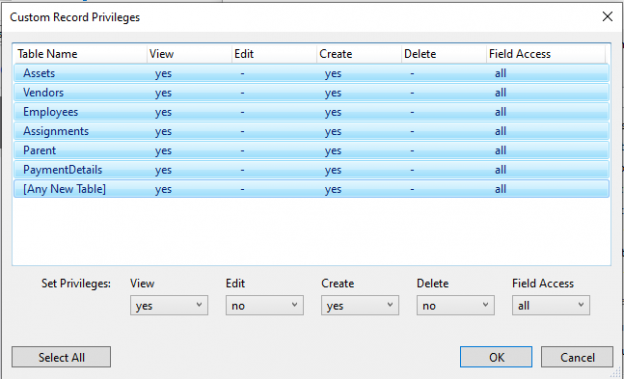
Editing & Restricting record access privileges – FileMaker
DATE:We will illustrate a case study to demonstrate how to restrict users with limited access from editing a record once it is created. The Requirement The client that manages their business processes via a set of FileMaker files, has different access levels for different users based on their specific assigned roles. The client has a …
Editing & Restricting record access privileges – FileMaker Read More »
-

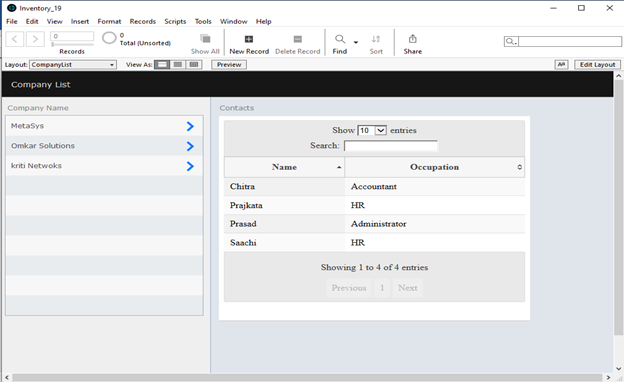
Call FileMaker Script from a JavaScript function
DATE:This article is the second part of a two-part series diving into some new features of FileMaker 19. In the previous article (https://www.metasyssoftware.com/blogs/integrating-jquery-datatable-in-filemaker-application-using-perform-javascript-in-web-viewer), we explored the new FileMaker script step “Perform JavaScript in Web Viewer”. Using this feature, we added the jQuery data table in FileMaker Web Viewer. In this article, we will explore how …
Call FileMaker Script from a JavaScript function Read More »